大家好,今天我来谈谈手持设备应用的Webapp化,现今阶段随着智能手机的普及,人们越来习惯用手机上网,而由于手机用户的巨大群体,各大互联网公司都争先恐后的去开始争夺这块蛋糕,纷纷推出WAP站点,以及手机客户端应用(Native APP)。而当前流行的手机平台有Iphone,Android,Symbian,BlackBerry,Windows Mobile等,同一个应用来说,我们要开发出满足各个平台的各种版本应用。那么我们有没有可能只开发一种应用就能满足各个手机平台呢? 答案是有的,那就是WebAPP.
WebApp只需要你的手机装有基于Webkit的浏览器即可。至于WebApp的外观也不会输给原生应用多少,速度上相比WebApp是一个非常大的弊端(这个随着未来手机3G宽带的加大会弥补一些).下面我就给大家介绍俩个东东JQtouch,Sencha。
JQTouch:

jQTouch这个jQuery插件让你只利用HTML、CSS和JavaScript,就能够创建可在WebKit浏览器上(iPhone、Android、Palm Pre)运行的手机应用程序。接触JQTouch的半年前,当时看到这个还是感觉比较新的,但由于笔者忙于Android开发,所以只是简单的看了下,弄了一个在手机上跑的Demo.下面看一下效果图:

Sencha:

Sencha 是由 ExtJS
、jQTouch 以及 Raphael
三个项目合并而成的一个开源项目。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5
和CSS3
的 WEB标准,全面兼容Android和Apple iOS设备。

下面我们先看一下WebApp效果图:
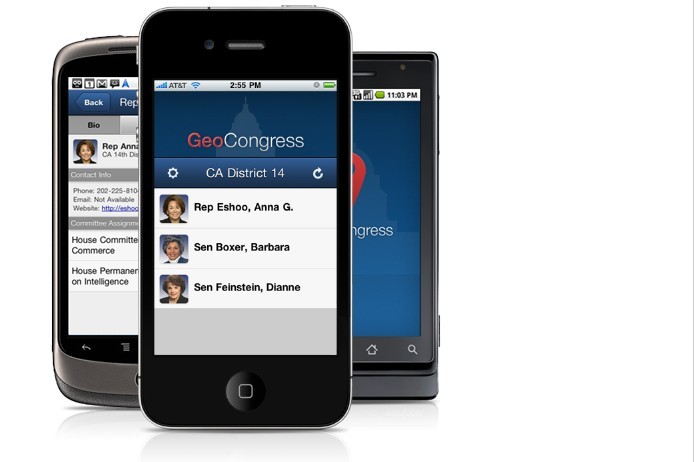
效果1:

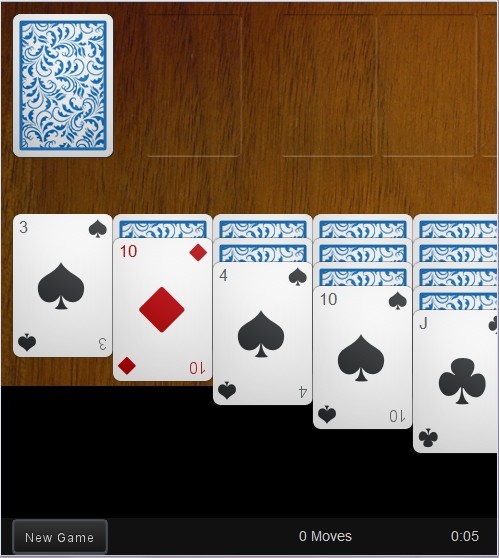
效果2(webapp游戏酷吧)

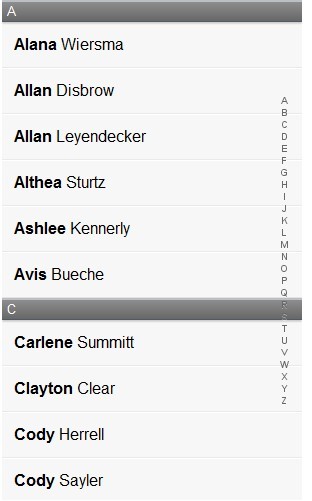
效果3( Iphone帅帅的List):

效果4:

Sencha是目前为止所发现的最强大的应用于移动平台的框架。它将自己定位为框架(Framework)而不是类库(Library),也可以充
分印证这一点。相信随着Sencha的出现,移动平台的Web
App用户体验设计会得到提升,同时也会对HTML5和CSS3在移动平台上的普及推广产生很大的促进作用。可以预见,随着HTML5愈加强大的功能,未来的移动应用将会逐渐步入Web App时代,Native App会逐渐走向终结。
那么大家有什么看法呢?
分享到:



相关推荐
H5是一款可视化编辑手机H5页面的单页应用WebApp,可以根据用户的设计自动产生精美的H5界面。
QtWebApp 分别封装 httpserver 和qtservice里面有使用例程方便移植和使用到项目中实现Web发布数据交互使用。
Android应用程序之WebApp开发实战。。。。。。。。。。。。。。。。。。
maven 初始化webapp,博客 用到
quartz1.6在webapp下应用 demo例子 包含详细的类说明 可以拿来就用
全程组件化开发一个的图表webApp
基于vue.js 2.0的百度天气应用webapp,是学习vue不可多得的好资料,代码例子很好哦
C# Webapp C# WebappC# WebappC# WebappC# WebappC# WebappC# Webapp
利用html5接口编写的关于webapp调用低功耗蓝牙ble的程序,集合了搜索,连接和数据的写入,各项功能都亲测有效
从晚上下载的例子,发现不能自动获取设备、服务和特征值,这就导致了程序通用性大大降低,在通过自己的摸索后,将这部分功能调试通过,现在已经是一个通用的webapp调用ble的程序了,功能包括搜索、连接蓝牙,选取...
生成器-webpack-webapp 使用 webpack 构建网络应用程序的 Yo 生成器,将它们全部网络化!
1.了解Web工程概念及与传统软件工程的区别 2.理解WebApp的概念、特点和开发过程 3.掌握WebApp的分析、设计和测试方法 4.掌握WebApp综合开发方法及课程设计过程
基于Vue.js、TypeScript、pwa编写的模仿原生应用的WebApp.
如果你不曾知道什么叫好资源,那么这个资源将告诉你。易学、易懂、易用。
webapp 页面交互与布局webapp 页面交互与布局webapp 页面交互与布局webapp 页面交互与布局
赠送jar包:jetty-webapp-9.3.19.v20170502.jar; 赠送原API文档:jetty-webapp-9.3.19.v20170502-javadoc.jar; 赠送源代码:jetty-webapp-9.3.19.v20170502-sources.jar; 赠送Maven依赖信息文件:jetty-webapp-...
webapp设计尺寸规范,好的规范,铸就明天的你
另外,clouda app可以同时开发服务端和客户端,客户端的数据与云端实时同步,其内部数据也可供搜索引擎检索,解决app孤岛以及99.9%长尾应用只有30%分发量 的搜索分发问题。 标签:Clouda
通过组件方式开发webApp 整个项目的源码
10个主流webapp小程序项目,是个非常好的资源,包括主流的:教育,电商,快递,外卖等;10个主流webapp小程序项目,是个非常好的资源,包括主流的:教育,电商,快递,外卖等;10个主流webapp小程序项目,是个非常好的...